Huemanの行間カスタマイズ
このブログはWordPressのテーマにHuemanを使用してます。
リストの行間が狭いので、調整しようと思ったものの結構手間取ったので、
その変更方法を備忘録として残します。
手順
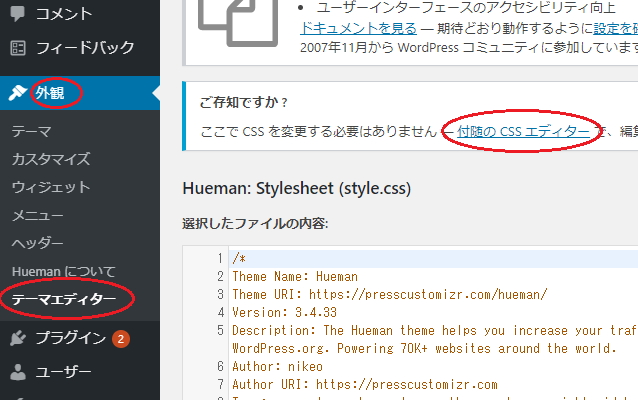
- 外観 → テーマエディター → 付属のCSSエディターを選択
- #contentを入れて各タグのmarginを調整する
CSSファイルの場所
外観 → テーマエディター → 付属のCSSエディターを選択

CSSの内容
#contentのあとにタグ名を入れて行間を指示する

これでリストや改行の行間が調整されます
今回は#contentを入れずにマージンを指定しても反映されず
サイドバーにだけマージンが適用されるという事態に悩まされました。
#contentと適当に打ったら反映されたのでラッキーな発見でした。



最近のコメント