Windows10のXAMPPでDjango
前回はニュースサイトをスクレイピングして音声で読み上げるPythonスクリプトを作りました。
今回はスクレイピングしたニュースをデータベースに保存して、いつでも手軽に見られるサイトを作ってみました。
Python繋がりということで、DjangoというWebフレームワークを使って表示させました。
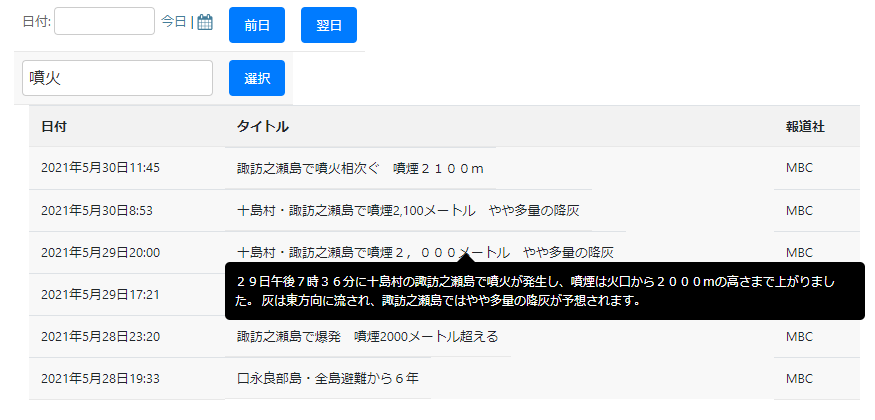
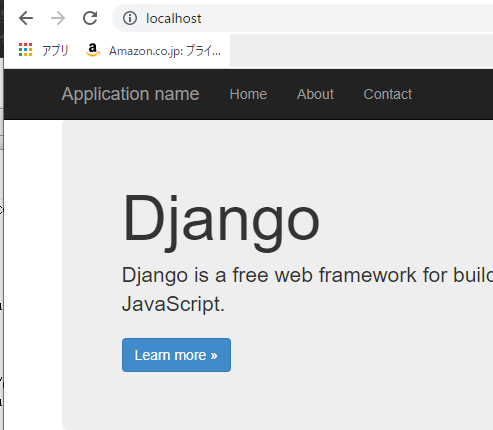
完成品

BootStrapのスタイルシートが適用されて綺麗ですね。
ニュースは日付、タイトル、本文、報道社というカラムでデータベースに保存して、Djangoサイトはそのデータベースにアクセスして内容を表示します。
カーソルを合わせたら、ニュースの詳細がポップアップします。
死ぬほど苦戦した
Djangoというフレームワークを覚えるのも大変だったけど、Apatcheで表示できるようになるまで2日掛かりました。
ネットから情報を調べるんですけど、情報が古かったり、やり方がサイトごとに違ったりで、試行錯誤すればするほど泥沼にハマる状況でした。
wsgi、csrf_token、static
どこを弄ってもバグバグバグ。
何だこの〇〇フレームワーク。。と呟きながらの作業でした。
備忘録
自分のための備忘録兼、今後誰かのために役に立てればと
VisualStudio Community2019でDjangoWebProjectを作成してからApatcheでサイトを表示するまでの手順を残します。
プロジェクトの作成
プロジェクトの作成は問題ないと思います。
1.新しいプロジェクトの作成

2.Django Web プロジェクトを選択

3.プロジェクト名を入力して、プロジェクトを生成

同じ名前のフォルダが3階層くらい出来るので、プロジェクト名は短いほうが良いです。
今回はmysiteとします。
初期設定
1.スーパーユーザーの作成

プロジェクトを作成したら、最初に表示される指示に従って、Djangoのスーパーユーザーを作成します。
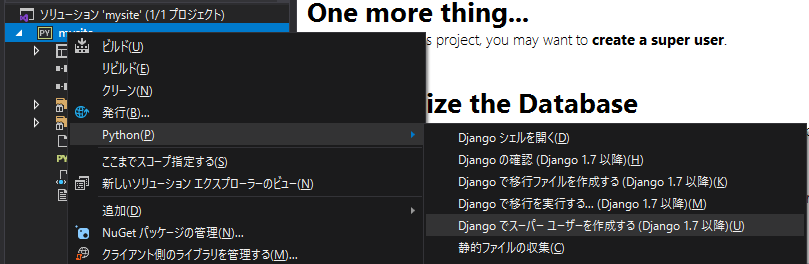
ソリューションエクスプローラーのmysiteを右クリックして、Python→ スーパーユーザーの作成を選びます。

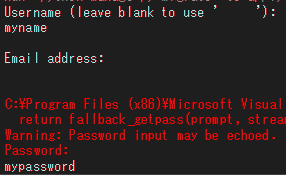
コマンドラインにユーザー名・Email・パスワードを入力するように促されるので入力。
今回は、myname・空白・mypasswordと入力しました。パスワードは2回入力を求められます。
仮想環境を作成
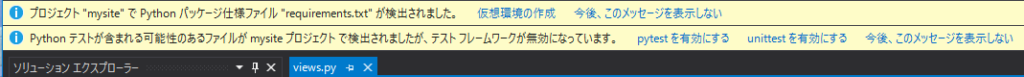
ファイルを開こうとすると、2つの警告メッセージが出ます。

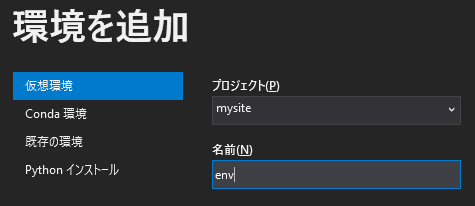
指示に従って、仮想環境の作成を押します。
仮想環境はWebアプリケーション用に新しくPythonを入れて、開発時の環境依存性を無くすためのものです。

仮想環境名はenvのままで良いと思います。
仮想環境を追加したら、もう一つの警告のほうのpytestを有効にするをクリックします。
Webサイトを実行
F5キーを押すと、ブラウザが開き初期のWebサイトが表示されます。

これは、開発用のサーバーアプリ上で稼働している疑似サイトです。
実際に使うときにはApacheなどのサーバーアプリと関連付ける必要があります。
今回はApatcheで表示するまでの流れなので、Webサイトの開発は割愛します。
公開のための設定
開発したものを実際に公開することをデプロイと言います。
1.デバッグモードの解除とアクセス許可
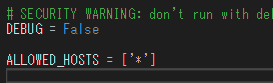
setting.pyのDebugをTrueからFalseに変更します。
(この状態でF5で実行するとcssやjavascriptなどを読み込まないサイトが表示されます)
ALOWED_HOSTS = []から[‘*’]に書き換えます。

WSGIモジュールのインストール
ここから難しくなってきます。(WSGIの概念は各自調べてください)
ApatcheからPythonを使えるようにするために、WSGIというモジュールを導入します。
ソースをダウンロードしてきて自分でビルドして・・・って書いてあるサイトがあったんですけどPython.hが有りませんってエラーが出たあたりで諦めた。
ビルド済みのパッケージが公開されているので、そこからダウンロードします。
サイトはここからダウンロード。
私はmod_wsgi‑4.8.0‑cp37‑cp37m‑win_amd64.whlをダウンロードしました。
(Windows10 64bit, Python 3.7x, って意味なのかな? 動いたから良しとします)
○modインストールのために仮想環境に入る
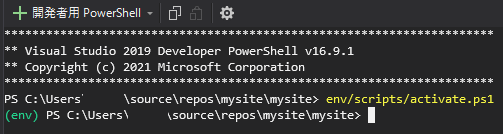
ソリューションエクスプローラーのmysiteを右クリックして、ターミナルで開くを押すとPowerShellが起動します。

env/scripts/activate.ps1と入力しEnterを押すと、仮想環境に入るためのスクリプトが実行されます。
(evn)パスと表示されるようになったら成功です。
※仮想環境に入らずに、pipなどのコマンドを使うと、PCのPython環境の方にライブラリがインストールされてしまいます。コマンドを打つときは仮想環境に入ってから行いましょう。
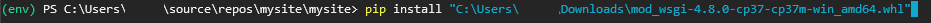
先程、ダウンロードしてきたwhlファイルをpipを使ってインストールします。

pip install ファイル名です。
Shiftを押しながらファイルを右クリックするとパスのコピーというコマンドが出てくるので、それを使うと楽に入力できます。(最近知った)
すると仮想環境にwsgiのMODがインストールされます。
これをApacheに認識させることで、Djangoのフレームワークを表示できるようになります。
Staticファイルをまとめる
CSSやJavaScriptなどのStaticファイルはアプリケーションごとに散在しているので、それを1つにまとめるコマンドを打ちます。
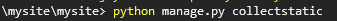
python manage.py collectstaticと打ち込むとルートのstaticフォルダに各アプリケーションのstaticファイルが集約されます。

このフォルダをApacheに認識させることで、CSSやJavaScriptが適用されたサイトを表示できます。(これに本当に苦労した)
エラー回避
Djangoのバージョン違いによるエラーの回避です。
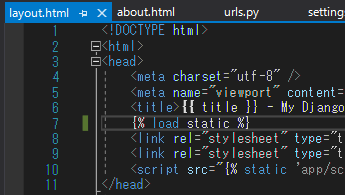
layout.htmlの{% load staticfiles %}とあるところを{% load static %}に書き換えます。

新しいバージョンのDjangoではこう書かないとServerError(500)が帰ってきます。
(こういうバグに悩まされました)
Apatche側の設定
XAMMPのインストールは割愛します。
wsgiが64bit用なのでXAMMPは64bit版の物をインストールしてください。
XAMMP Control Panelから、ApatcheのConfigを選択し、httpd.confを開きます。
httpd.confの最後に次の内容を追加します。(usernameはPCのユーザー名に置き換えてください)
LoadFile "C:/Program Files (x86)/Microsoft Visual Studio/Shared/Python37_64/python37.dll"
LoadModule wsgi_module "c:/users/username/source/repos/mysite/mysite/env/lib/site-packages/mod_wsgi/server/mod_wsgi.cp37-win_amd64.pyd"
WSGIPythonHome "c:/users/username/source/repos/mysite/mysite/"
WSGIScriptAlias / "C:/Users/username/source/repos/mysite/mysite/mysite/wsgi.py"
WSGIPythonPath "C:/Users/username/source/repos/mysite/mysite"
WSGIApplicationGroup %{GLOBAL}
<Directory C:/Users/username/source/repos/mysite/mysite>
<Files wsgi.py>
Require all granted
</Files>
</Directory>
Alias /static/ "C:/Users/username/source/repos/mysite/mysite/static/"
<Directory C:/Users/username/source/repos/mysite/mysite/static>
Require all granted
</Directory>
どうやってもCSSが適用されない病に5時間ほど悩まされましたが、最後の4行が答えでした。
mysiteのところはプロジェクト名になります。(これがDjangoWebProject1とかだと悲惨な長さに)
サイトを表示する
Apatcheを再起動して
いざ、サイトを表示!

(ドヤァ)
後は自由自在にサイトをカスタマイズするだけですね。
スマホからのローカルアクセスでもうまく表示されています。

フレームワークの良さはスマホ用にサイトを調整して表示してくれるところ。
以上が、Windows10、XAMMP、Visual Studio Community2019、DjangoでWebサイトを表示する流れでした。
役に立ったと思った方は良いねボタンを押してね!
↓



最近のコメント