CSSの練習
今日はスタイルシートを使ったWebデザインの練習をしてました。
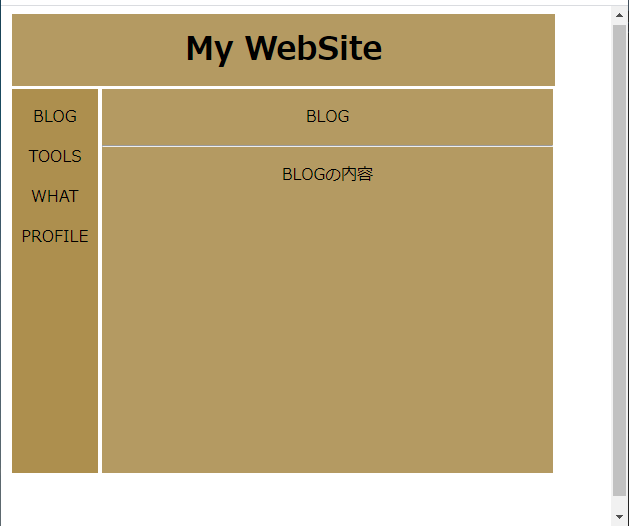
メニューやページが伸びたり縮んだりするといったものです
ページはこちら

Index.html
<!DOCTYPE html>
<html>
<head>
<title>CSSテスト</title>
<meta name="robots" content="noindex">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="style.css"/>
<script type="text/javascript" src="jquery-1.8.1.min.js"></script>
</head>
<body>
<div class="frame">
<div name="title" class="title">
<p class="titletext">My WebSite</p>
</div>
<span name="contentlist" class="contentlist main">
<p class="contentitem" value="1">BLOG</p>
<p class="contentitem" value="2">TOOLS</p>
<p class="contentitem" value="3">WHAT</p>
<p class="contentitem" value="4">PROFILE</p>
</span>
<span name="blog" class="blog_mini blog">
<p class="contenttext">BLOG</p>
<HR>
<p>BLOGの内容</p>
</span>
<span name="tools" class="tools_mini tools">
<p class="contenttext">TOOLS</p>
<HR>
<p>TOOLSの内容</p>
</span>
<span name="what" class="what_mini what">
<p class="contenttext">WHAT</p>
<HR>
<p>WHATの内容</p>
</span>
<span name="profile" class="profile_mini profile">
<p class="contenttext">PROFILE</p>
<HR>
<p>PROFILEの内容</p>
</span>
</div>
</body>
<script>
$(function(){
$(".contentitem").on('click', function(){
// alert( ( $(this).val() ) );
$(".contentlist").removeClass("main").addClass("sidebar");
if($(this).text() == "BLOG"){
$(".tools").removeClass("content_big").addClass("tools_mini");
$(".what").removeClass("content_big").addClass("what_mini");
$(".profile").removeClass("content_big").addClass("profile_mini");
$(".blog_mini").removeClass("blog_mini").addClass("content_big");
}else if($(this).text() == "TOOLS"){
$(".blog").removeClass("content_big").addClass("blog_mini");
$(".what").removeClass("content_big").addClass("what_mini");
$(".profile").removeClass("content_big").addClass("profile_mini");
$(".tools_mini").removeClass("tools_mini").addClass("content_big");
// $(".contenttext").html("TOOLS<HR>TOOLSの内容");
}else if($(this).text() == "WHAT"){
$(".blog").removeClass("content_big").addClass("blog_mini");
$(".tools").removeClass("content_big").addClass("tools_mini");
$(".profile").removeClass("content_big").addClass("profile_mini");
$(".what_mini").removeClass("what_mini").addClass("content_big");
// $(".contenttext").html("WHAT<HR>WHATの内容");
}else if($(this).text() == "PROFILE"){
$(".blog").removeClass("content_big").addClass("blog_mini");
$(".what").removeClass("content_big").addClass("what_mini");
$(".tools").removeClass("content_big").addClass("tools_mini");
$(".profile_mini").removeClass("profile_mini").addClass("content_big");
// $(".contenttext").html("PROFILE<HR>PROFILEの内容");
}
});
$(".title").on('click', function(){
$(".blog").removeClass("content_big").addClass("blog_mini");
$(".what").removeClass("content_big").addClass("what_mini");
$(".tools").removeClass("content_big").addClass("tools_mini");
$(".profile").removeClass("content_big").addClass("profile_mini");
$(".contentlist").removeClass("sidebar").addClass("main");
});
});
</script>
</html>ポイントは
- あらかじめspanタグで各ページを作り、非表示にしておく
- JQueryを使いクラス指定で拡大縮小用のクラスを付け替えする
- アニメーションや描画はスタイルシート任せ
といった感じ
style.css
html, body{
height: 100%;
}
.frame{
width:100%;
height:100%;
}
.title, .main, .sidebar, .content_big{
transition: 0.5s ease-in-out;
border-color:#fff;
border-style:solid;
box-sizing: border-box;
visibility: visible;
}
.title{
position: absolute;
background: rgb(180, 154, 98);
width: 90%;
height: 15%;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
border-color:#fff;
border-style:solid;
}
.titletext{
font-size: 32px;
font-weight: bold;
}
.main{
position: absolute;
background: rgb(180, 154, 98);
top: 16%;
width: 90%;
height: 75%;
text-align: center;
font-size:24px;
}
.sidebar{
position: absolute;
background: rgb(173, 143, 78);
text-align: center;
top: 16%;
width: 15%;
height: 75%;
transition: 0.2s ease-in-out;
}
.content_big{
position: absolute;
background: rgb(180, 154, 98);
top: 16%;
left: 16%;
width: 75%;
height: 75%;
text-align: center;
}
.blog_mini, .tools_mini, .what_mini, .profile_mini{
position: absolute;
background: rgb(173, 143, 78);
text-align: center;
left: 0%;
width: 15%;
height: 10%;
transition: 0.5s ease-in-out;
border-color:#fff;
border-style:solid;
box-sizing: border-box;
visibility: hidden;
}
.blog_mini{
top: 16%;
}
.tools_mini{
top: 26%;
}
.what_mini{
top: 30%;
}
.profile_mini{
top: 40%;
}
.hidden{
visibility: hidden;
}
.contentitem:hover{
color: red;
}
こちらがスタイルシート
ポイントは
- transition: 0.5s ease-in-out;を指定することで、クラスを切り替えたときにアニメーションが起きる
- 画面のリサイズに合わせるために位置や大きさをパーセントで指定する
- 縮む位置を指定するため個々にクラスを設定するが、共有部分はまとめて記述する。
- bodyとhtmlの大きさを指定しないと、その下のアイテムの大きさが決まらない。
といったところ
ただ、この場合だと
画面を切り替えずにデータベースから情報を取り出す方法を考えないといけないですね
Ajaxを使えば、リアルタイムに通信をすることで画面を切り替えずに情報を更新することが出来ます。
その場合は、データベースから情報を取り出すPHPを作って、そのPHPと通信して情報を取り出します。
自由自在にデザイン出来ると、見た目も市販のソフトウェアと遜色が無くなって
Webサイトとアプリケーションの垣根が無くなりますね。
何か面白いものを作りたいな



最近のコメント