AIを作ろうpart8-登録ルール
情報のネットワーク
何でも繋げられるという仕組み上、ルールを設けないと形がチグハグになる
人にも賢い人間とそうでない人間がいるが
それはルール通りに物事を記憶しているかどうかで決まる
参照と被参照、上位と下位、組み合わせ言葉の主と副
情報は複数の軸で構成されている
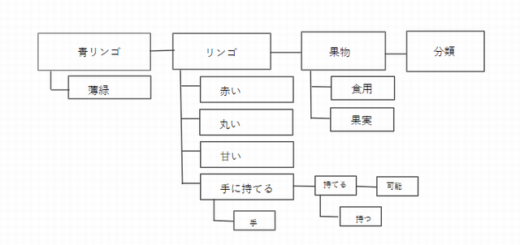
- “色”は”赤”から参照される、”色”は”赤”の上位(分類)
- “ハンドルが部品”は”車”から参照される、”ハンドルが部品”は”車”の下位(要素)
- “熱回収”は”回収”が主、”熱”が副の組み合わせ言葉
- “回収熱”は”熱”が主、”回収”が副の組み合わせ言葉
知識の方向性を保つためにいくつかのルールを設ける
グループ登録は禁止
- “〇〇は△△である”の形を保つ
- 赤に色を結びつける→赤は色である○
- 色に赤を結びつける→色は赤である×
- グループは逆参照により自動生成する
- 色を逆参照して色リスト作成、等
要素に対して〇〇の△△は禁止
ハンドルに対して、”車の部品”として付けるのはNG
この文ではハンドルではなく車が主になってしまう
○○が部品という形を保つようにする
言葉尻だけで仕分けない(言語の罠)
“りんごは果物”
“りんごは赤い”
この2つは同じような文で表現されているが全くの別物
“果物”はりんごの主や分類に属するが、”赤い”はりんごの要素にあたる。
以前、”りんごは赤い”という文を省略するために、”りんご”に対して”赤い”を”関連リンク”としてもたせているという解釈を書いた
同じように”りんごは果物”というのを省略するために、果物を関連リンクとして持たせてしまいそうになる。
でも果物は、りんごの分類(情報全体から見た立ち位置)を表す言葉。
“赤い”や、”丸い”などの要素と同列に登録してはいけない。
言語は人が作り出したもので、情報の形に完全に沿っていない。
言葉尻だけで情報を仕分けると混乱の元になる。
本質とは何か
“バナナの皮”の本質は”皮”である
“りんご”の本質は”果物”である
本質というと情報が明確に絞られて理解が進むようなイメージがあるが
実際は、曖昧になっている。(汎化)
赤って何?
→色だよ
→ああ、色なのね。
このとき起きているのは、色に関する情報が頭の中に列挙され、それらと同種なんだと理解した気になっているだけである。
また、それらを特徴づけるためには副情報(条件)を付ける。
バナナの皮 = 皮(主) + バナナ(副)
これで分類の中から個々の情報を特定できる。
つまり本質とは、情報の索引のことである。
情報の形
とりあえず纏めるとこんな感じ

情報は、その索引にあたる部分と、中身にあたる部分に分けられる
それを知識の外側と内側のようにしてトップダウンで一元管理できそうだが
それが大きな錯覚で、混乱の元になっていた。
全体的な位置づけを表す軸と、個の内側に向かう軸
そもそも軸の方向性が違う。
知識の中身は知識の索引に影響しない。
黄色はバナナの皮から参照されているが、バナナの皮は黄色の上位では無い。
その逆もまた同じ。
索引には上位・下位が使われ、
中身には参照・被参照が使われる。
前進
情報の内側と外側、参照と被参照
これらが上手く表現できなくて手が止まってましたけど
今回の考察でだいぶ整理出来ました。
2万近い情報の見直しが必要ですね
(1日500でも40日掛かる(;・∀・))



最近のコメント