Androidの方眼紙マップエディタ制作 その3 – 文字入れ機能
最近は何かと気分が良いです
コーヒーをやめたおかげか、仕事をやめたおかげか(オイ)
(前回記事)
文字入れ機能の制作
今日は方眼紙に文字入れをする処理を書きました。

こんな小さいマスに文字なんか書けるんだろうかと疑問だったのですが
いざやってみると、どんな小さい文字でも書き込めることがわかりました。(Androidスゴイ!)

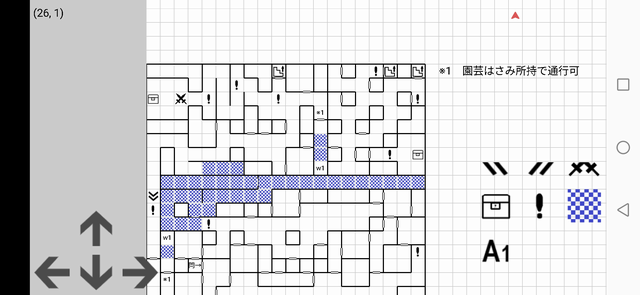
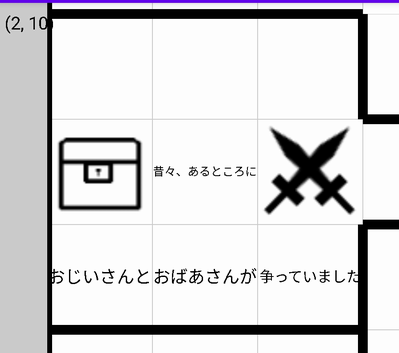
こんな感じ
ただ、枠に収めるように座標調整するのが難しかったです
drawTextの座標調整
kotlinで文字列を出力するには、canvas.drawTextを呼び出します
このときにマス目のRect構造体のleftとtopを渡せば・・・
と思って実行してみると、なんとマス目の外側(上部)に文字が出力されます。
どうやらdrawTextの出力位置は、左下が基準になっているようです。
bottomを渡すと、マス目に下揃えになってしまうので
ちょうど真ん中に表示するにはどうしたら良いのかと探していると方法を見つけました。
流れとしては
- paint.textSizeプロパティでテキストの大きさを決める
- paint.fontMetricsでフォントの情報を取得→mtとする
- mt.ascent + mt.descent が文字の高さ
- マス目のtop + マス目の高さ /2 – 文字の高さ / 2の位置にdrawTextすれば 上下中央の位置に文字を描画できます
ソース
// マス目のRect rc.left = (x * boxSize + offsetX + marginF).toInt() rc.top = (y * boxSize + offsetY + marginF).toInt() rc.right = rc.left + (boxSize - marginF * 2) rc.bottom = rc.top + (boxSize - marginF * 2) // テキストのサイズを決める(マス目幅 / 文字数) paint.textSize = (rc.width() / c.text.length).toFloat() // テキストの横幅を取得 val tw = paint.measureText(c.text) // テキストの高さを取得 val mt = paint.fontMetrics val th = mt.ascent + mt.descent // 左右中心位置 val left = rc.left.toFloat() + rc.width() / 2 - tw / 2 // 上下中心位置 val right = rc.top.toFloat() + rc.width() / 2 - th / 2 canvas.drawText( c.text, left, right, paint)
これでマス目の中に何でも文字を書き込めるようになりました。
ワープを表す”w1″とか、宝箱を表す”宝”とか、ゴミ箱を表す”ゴミ”とか、もうアイコン要らないんじゃ・・・と思ってしまった。
閂(かんぬき)、こんな面白い漢字があるなんて・・・

アイコンの上に文字を重ねると非常に見辛い。
文字色の設定が必要だなと思いました
次はカラーピッカー制作ですね
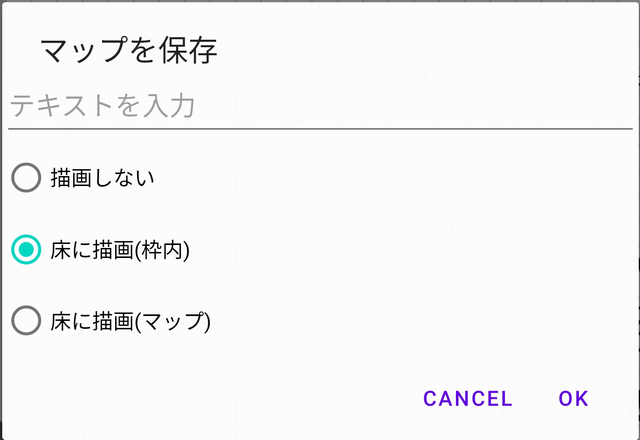
また、枠内に文字を収めるだけではなく、マップ外に注釈文を書けるようにもしました。

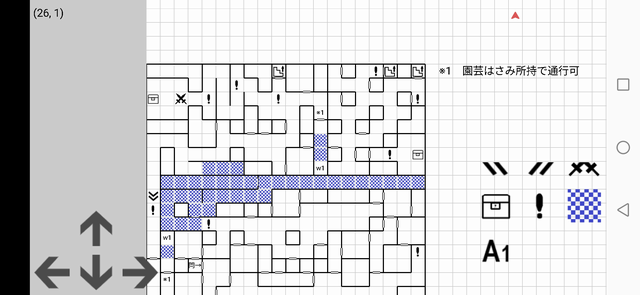
一番下を選ぶと、最初の画像のようにマス目をはみ出して文字を書き込めます。

フロア毎にタイトルを付けたりすると見栄えが良くなりそうですね




最近のコメント