Androidの方眼紙マップエディタ制作 その2 – アイコン設置
床アイコン設置機能制作
一通り、編集機能が備わったので、続いて床アイコンの設置機能の制作に取り掛かりました。
(前回記事)

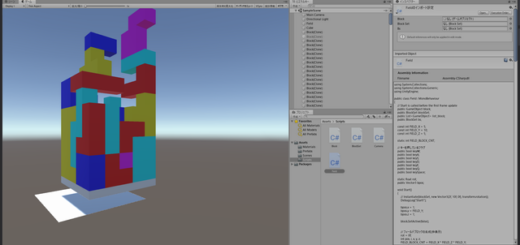
アイコンを並べて表示して、タップしたアイテムIDを教えてくれるiconPadクラスを作成
左パッド、上部編集パッド、右側壁設置パッド、右側アイコン設置パッドといった具合に使い回しています
レイアウトをどんな感じにしようか悩んだんだけど、モード切り替えで右パッドを入れ替えることにしました
壁編集モード、床編集モード、床色編集モードと切り替わるようにします
いちいちメニューからモード切り換えをするのが手間なのでフリックで切り替わるようにします。
フリック処理はonFlingをオーバーライドします(突然プログラムの話)
override fun onFling(
e1: MotionEvent?,
e2: MotionEvent?,
velocityX: Float,
velocityY: Float
): Boolean {
if(e1 != null && e2 != null) {
if (e2.y - e1.y < 50 && e1.y < 100) {
supportActionBar!!.hide()
} else if (e2.y - e1.y > 50 && e1.y < 100) {
supportActionBar!!.show()
} else if (padR.isHitPad(e1.x, e1.y)) {
if (e2.x - e1.x > 100) {
changeEditMode(1)
} else if (e2.x - e1.x < -100) {
changeEditMode(1)
}
} else if (padF.isHitPad(e1.x, e1.y)) {
if (e2.x - e1.x > 100) {
changeEditMode(0)
} else if (e2.x - e1.x < -100) {
changeEditMode(0)
}
} else {
// flagOnScroll = true
//supportActionBar!!.hide()
Log.d("Y", e1.y.toString())
}
}
まだ、なかなかkotlinに慣れず、?エラーの消し方がやっとわかりました
(冒頭でnullチェックをすると!!を付けずにアクセスできるようになる)
まだカラーエディット機能を作ってないので、左右どちらにフリックしても、壁編集とアイコン編集を交互に切り替えるようにしています
ついでにタイトルバー(アクションバー)が画面の結構な領域を専有してるので、フリックで消せるようにしました(横向きにしたときに広々と使えてイイ!)
アイコン制作
絵のセンスの欠片もない私ですが、マップアイコンは自作することにしました
完成図面を出力する場合に、禁止使用事項のジェネレータに当たるのではと思ったからです
さっそくPaint3Dを起動して、奮闘開始。
ダークゾーン

はい地獄です。
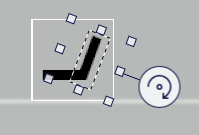
ペンで描くのは無理だと気づき、図形を使って幾何学的に描くことにしました。

四角形を2つ、五角形を1つ、それを回転させます。
少し引き伸ばすと縁がぼやけて立体感が出ます。
それをコピーして、反転させます。
すると・・・

おおお、なかなか良い感じ。
続いて、移動床のアイコン

長方形を2つ描き、回転させることで角度を付けます
全体の向きを揃えて、それをもう一つコピーします
すると・・・

いい感じですb
これを回転させれば、4方向分完成。
階段

落とし穴

エレベーター

ちょっと微妙な宝箱

そしてダークゾーン

地獄です。
あとはワープのアイコンが欲しいんだけど、イメージが全く沸かない
文字入力で代用するのもありかなーと考えています
(次回記事)



最近のコメント