Androidの方眼紙マップエディタ制作
本日の機能更新(2022/01/09)
今日も丸一日プログラミングしてました
- 選択エリアの回転処理
- 座標軸の反転表示
- グリッドラインの最小化、グリッド点の表示
- フロア設定機能
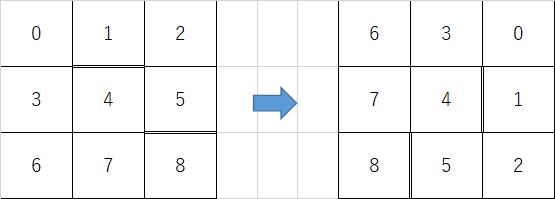
選択エリアの回転処理
シフト処理に続き、回転処理を書きました
縦列と横列を入れ替えてコピー
反転する軸とそのままの軸がある
内部の扉の情報も全部回転させる
向かいの壁情報もコピーして回転させる
だいぶ頭を使いました

シフト処理のときと同様、コピー&ペーストの機能を再利用して簡略化しました
// field.kt
fun rotateSelectedArea(){
// 選択範囲の縦横サイズが一致しない場合、終了
val rc = convNormalRect(rcArea)
val w = rc.width()
val h = rc.height()
if(w != h)
return
tempCopyCells() // コピーデータの退避
copySelectedArea() // 選択範囲をコピーする
copy.rotateRight() // コピーデータを右回転
val upTemp = mutableListOf(0) // 向かい壁の回転後のデータの作成
val leftTemp = mutableListOf(0)
val rightTemp = mutableListOf(0)
val downTemp = mutableListOf(0)
copyList(upTemp, copyLeftWall) // 回転後の向かい壁をコピー
copyList(leftTemp, copyDownWall)
copyList(rightTemp, copyUpWall)
copyList(downTemp, copyRightWall)
upTemp.reverse() // 上と下の壁は並びが逆になる
downTemp.reverse()
copyList(copyUpWall, upTemp) // コピーデータを回転後のデータで上書き
copyList(copyLeftWall, leftTemp)
copyList(copyRightWall, rightTemp)
copyList(copyDownWall, downTemp)
pasteArea() // 貼り付け処理
restoreTempCells() // コピーデータの復元
}
// Cells.kt
fun rotateRight(){
val temp = Cells()
val (w, h) = getSize()
temp.setSize(h, w)
for(y in 0 until h){
for(x in 0 until w){
val c = get(x, y)
val c2 = temp.get(h - 1 - y, x)
c2.left = c.down
c2.up = c.left
c2.right = c.up
c2.down = c.right
}
}
copyCells(temp)
}
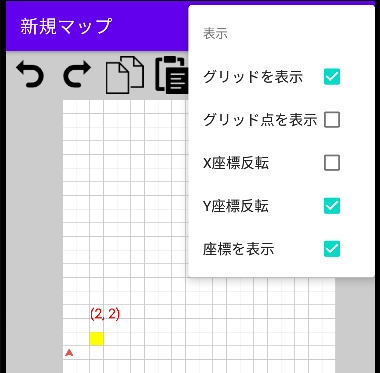
座標軸の反転表示
Windowsなどでプログラミングをしていると、左上が(0, 0)になるような座標系になるのですが、Wizardryのマップ座標は左下が(0,0)になります。
それに対応できるように座標反転のフラグを作りました。

内部では左上が(0,0)になるように管理して、表示のときだけ変換しています
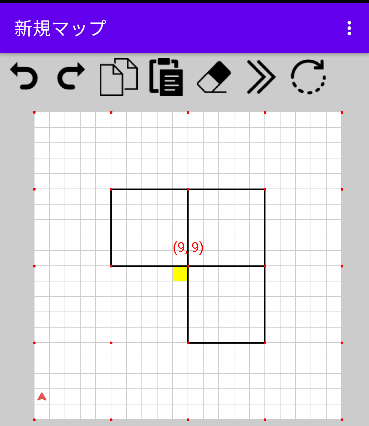
グリッドラインの最小化、グリッド点の表示
グリッドラインが太くて地図が見づらかった問題を解決
ピンチイン拡大でグリッドラインも太くなるように書いていたのですが、最小の1.0fにしました
5マスおきにグリッド点を表示する機能も付けました
黒点だと壁を描画すると分からなくなるので赤点に落ち着きました

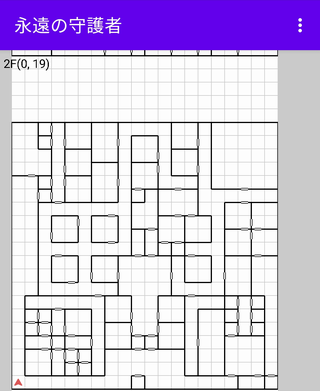
フロア設定機能
今回の目玉
選択範囲にフロア名を命名できるようにしました。
1フロアごとにファイルを作るとなると読み込みの煩雑によって実用性が無くなってしまうので、1枚の方眼紙に全フロアを記述して、エリアを設定するというスタイルです
これを設定することでフロア毎に座標を表示できます。

今回の使用動画です
プログラムのアイコンには、icons8のアイコンを使用しています。
今後
床の色変更とアイコン設置、フロア移動のイベントなどを作っていこうと思います
床はどんな感じにすると編集しやすいのか等で少し悩んでいます
(床編集モード → 右側のパッドがアイコン一覧になる、等)
メニューを出さずに素早く切り替えられたほうが良いんですけどね
イベントや変数なんかを追加すれば、これだけでゲームになりそうと思ったり
(次回記事)



最近のコメント