AIを作ろう part5 – Webアプリの出力
前回の続き
Webサーバー化したAIアプリ
CSSとJQuery、Javaスクリプトに対応しました。
あらかじめ、header.html, footer.html, JQuery.jsなどを読み込んでおき
ブラウザから要求があったら出力する感じです。
HTTPヘッダから要求ファイル名を取得し、JQueryやcssの要求があったらそのファイルを返します。
(起動時にメモリに読み込んでいるのでHDDへのアクセスはありません)
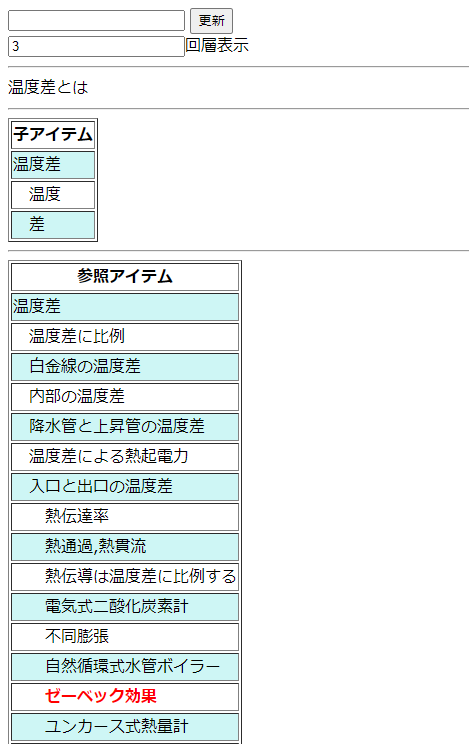
メイン部分の出力は、ヘッダーとフッターの間にリストを出力しブラウザに返します。

選択アイテムをハイライトしたり、ダブルクリックで選択したり。
ちゃんと正しく挙動していますね。
これを実装するにあたり、大幅にコードを改修しました。
データとビュー(表示)を完全に切り分け
メインプログラムの表示部とデータ部を切り分けたことにより
Webサーバースレッドからデータに自在アクセスできるようにしました。
これにより、メインアプリの動作に関係なく要求したデータを返せるようになりました。
処理の高速化
データを選択したときに、表示に2~3秒掛かっていたのを一瞬で表示できるようにしました。
これはデータを展開するときに、すでに同じ項目がないか走査する処理が重かったのが原因。
手抜きでリストの頭から全部比較するようにしていました。
std::setを使うことで重複項目を瞬時に判断できるようにしました。
ルート表示機能の違和感について考察
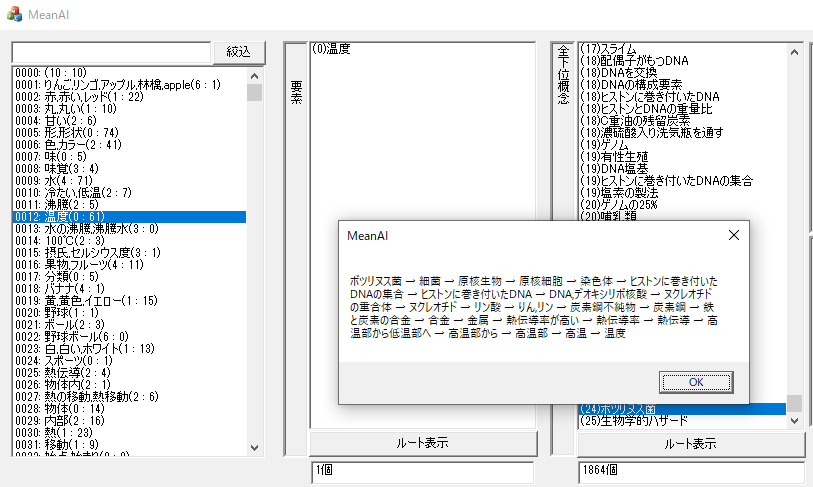
”温度”を選択すると参照項目を25階層くらいまで列挙してくれます。
24階層には”ボツリヌス菌”とあり、温度とはまったく関係がなさそうです。
ルート表示をしてみると下画像のように列挙されます。

最初に感じる違和感は、原核生物→原核細胞のところ
ボツリヌス菌は細菌である〇
細菌は原核生物である〇
原核生物は原核細胞である?
分類をさかのぼってる最中に、要素に折り返ってるのが違和感の正体ですね。
リンクの種類を一切考慮せずに列挙してるのが原因です。
でも、”連想”としては面白い結果が出てるんじゃないかと思います。
次に違和感を感じる部分は、りん→炭素鋼不純物のところ
ここから”炭素鋼”と全く別の流れになっています。
りんに対して炭素鋼不純物をリンクすることが間違っているのでしょうか?
りんとは炭素鋼不純物である、と文にしてみると間違っていないような気がします。
どちらかといえば、炭素鋼不純物→炭素鋼が間違っているでしょうか。
炭素鋼不純物は炭素鋼(副)+不純物(主)として登録してあるので
副を辿れなくすることで流れを正常にできそうです。
でもそうすると、”高温部”は高温(副)+部分(主)なので、高温部から温度へたどり着けなくなります。
炭素鋼不純物に対してりんを付けたらどうかと考えるけれど
列挙は避けたいんですよね。
○○は××であるという関係が築けなくなります。
リンゴに対して果物を付けて、果物を選択したときに被参照リストから果物グループができるという考え方なので
炭素鋼不純物に対して、りんとか硫黄とかを付けてしまうと
グループ入力になってしまうんです。
でもりんや硫黄に対して、いろんな用途を入力していたら
情報量が膨大で、本質が曖昧になるんじゃないかという問題があります。
あーだこーだ考えるうちに頭の中がこんがらがってきて思考停止するのがいつものパターンです。
ひらめき
”炭素鋼不純物のりん”という情報を作って、炭素鋼不純物+りん
としてしまえばどうかと閃きました。
こうすることで炭素鋼不純物は炭素鋼+不純物以外の情報を持つ必要が無くなります。
りん自体にも炭素鋼不純物と入力する必要がありません。
・・・それで思い出したのが
○○は××であるというのを省略するために、○○に××を”関係リンク”として持たせていたという仕様
その言葉を形作る”主リンク”と”副リンク”、それによって生まれる”関係リンク”、それが基本形です。
これはプログラミングの関数に似ていますね。関数名と引数と戻り値です。
簡単な話、関係リンクを流れから省けば良かったのです。

関係リンクを除外した結果、最大で17階層まで減りました。
17階層にあるのは、”鉛と希硫酸”。
展開結果は、多少の違和感はあるものの、一貫性があると思います。
やっぱり筋が通ると気分がすっきりしますね。
これで1つの課題はクリアしました。
休業もそろそろ終わりだけど、ラストスパート
目指せアイデアマシン!



最近のコメント