AIを作ろうPart10 – 続・WebServer化
データ入力のルール問題が解決してから、俄然、やる気が復活してきました。
現在は、父の介護をしながらの在宅ワーク中なのですが、GWは休んでAI製作をすることにしました。
何回か前の記事で、C++ MFC製のクライアントをウェブサーバー化しましたが
それを今回はガッツリとアップデートしました。
前回までに製作したもの
- SQLファイルを取り込んで、ネットワーク型に変換し高速アクセスできるようにする
- 離れた知識同士の道筋を表示する
- 知識を階層に展開
- HTTPヘッダを処理するCHttpParserクラス
- WebServerとして動き、ブラウザ経由で簡単なデータを表示する
今回、作った機能
- 要求ファイル毎のWebサイト返信処理(JQuery , favicon.ico, cssなど)
- HTTP通信の調整
- 各種コマンドに対するCGI処理
- Ajaxを使ったリアルタイム更新

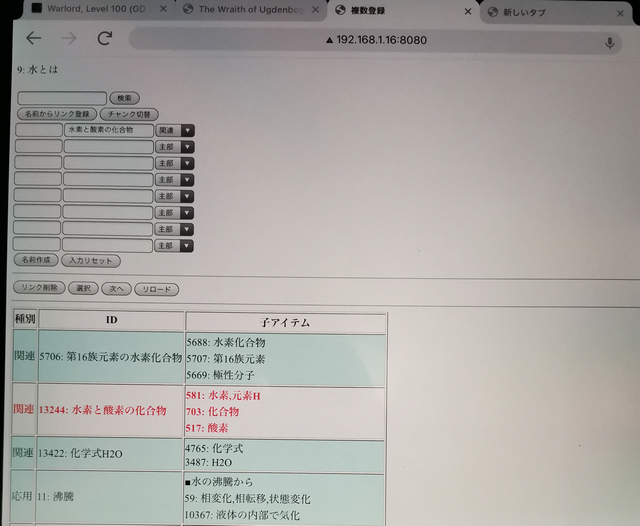
iPadでローカルアクセス表示したものを撮ったものです。
機能はほぼ再現できました。
PHP+MySQL版に比べて
- 超高速・低負荷(C++製 & 常駐アプリ & ファイルアクセス無し & 独自データ構造 & Ajax導入)
- 複雑なデータを瞬時に処理して表示(SQLでは難しかった応用データ表示)
- Webサーバー自体を自作してるので、データ処理が自由自在(メモリハックして他のアプリの情報をWeb表示とかすると面白そう)
あとはデータ保存機能をつければ、完全に乗り換えられそうです。
でもPC常時起動する電気代とXServerのレンタル代ってどっちが高いかな・・・
めっちゃ便利だと思ったもの
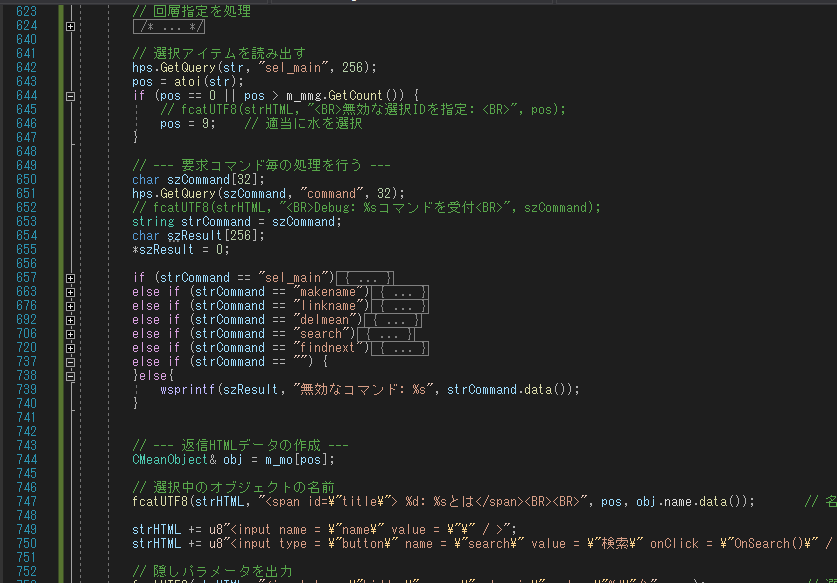
Visual Studioのコード折りたたみ機能

全部折りたたむと、ソースコードがヘッダーファイルのようになります。
全体の見通しや、コードの配置が一目瞭然になります。
編集する場所だけを展開してコーディングなんかしてると、もう目からウロコです。
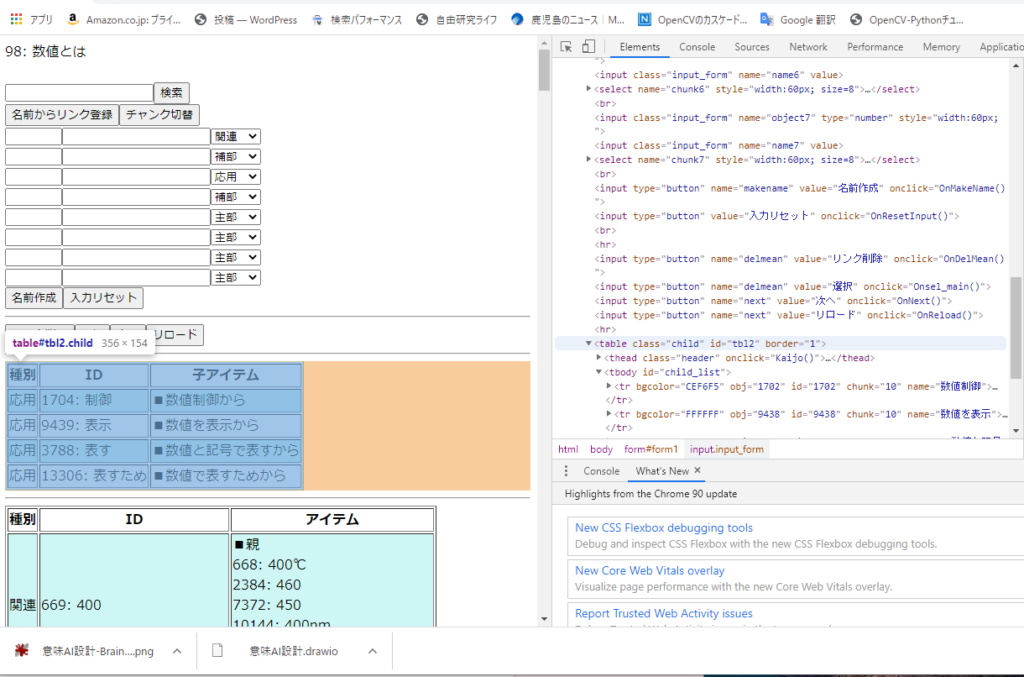
ChromeのF12デバッグ機能がヤバイくらいに高機能
これは、便利すぎて感動したChromeの機能です。
取りあえず箇条書き
- ソースが自動で整形されて表示される
- オリジナルのソースではなく、CSSやJQueryでの操作が適用されたソースが表示される
- ソースの上にカーソルを持っていくと、HTML上の該当アイテムがハイライトされる
箇条書きにすると言って、これくらいしか思いつかなかった。
それくらいすごい。(おい)

作られた機能から、 本当に 天才って感じが伝わってきますね。
学び
HTTP通信が上手く行かなくて何度も何度もトライ&エラーしました。
(スマホが固まったり、サーバーが固まったり)
誰かの参考になればと、出くわした問題と解決方法を書いておきます。
同時に処理できる要求ファイル数の限界
まず、最初に出くわしたのが、スマホとPCで同時アクセスすると固まる問題。
返信する順番に問題があるのかと、スレッド化したり、返信を溜め込んでスタック化したりと、工夫をしましたが、解決できず。
原因は、一度に5個以上のファイル要求が来ると、それ以降の要求が破棄されることにありました。
1度に要求されるのが4つのファイル(メインhtml, css, JQuery, favicon.ico)
これら4つのファイルの要求が、同時に2個来ると、計8個の要求になり、3つの要求が破棄され、応答待ちでスマホやサーバーが固まってました。
これはHTTPヘッダーにキャッシュ情報をつけることで解決しました。
HTTPヘッダに Cache-Control: max-age=3600と追加すれば、1時間はファイルの要求が来なくなります。
JQueryやcssは書き換えることは無いので、長期間キャッシュして良いですね。
favicon.icoが悪さをする
要求ファイルが減ったものの、やっぱり固まってしまうという問題に悩まされました。
デバッグトレースしてると、なにやらfavicon.icoの要求のときに固まっているようでした。
どうやらブラウザが1回のヘッダ送信では終わらない、妙なパケットの送り方をしてきて、それによって受信待ち、送信待ちになっているようでした。(recvで読みきったのに再び要求が来る)
ググったら海外のサイトに良い答えが書いてありました。
HTMLのヘッダに<link rel=’icon’ href=’data:,’> と書いてあれば、favicon.icoの要求が来なくなるという事でした。
さっそくHTMLのヘッダに書き足しました。
これで、メインのHTMLだけに要求が来るようになりました。
通信スレッドを分ける
Socket系のプログラミングをするときは、メインのプログラムが固まらないように、スレッドを作って通信させるのが普通ですが
サーバー側のプログラムを作る場合は、データ処理能力向上のためコネクション毎にスレッドを作る必要があります。
今回は、受信待受スレッドから通信用スレッドを生産といった感じのプログラムを組みました。
でも、実際は受信待受スレッドを複数作るほうが良いらしいです。
感想
GW入っての3日間、思いっきりプログラミングしてリフレッシュしました。
超苦労したけど、超楽しかったし、超勉強になった。(若者風)
明日から在宅ワークにもどるかあ。



最近のコメント