AIを作ろう part3 – WebServer化
今日は久々にプログラミングしました
前々から計画していたAI実行ファイルのWebサーバー化
現在は、データ入力をするのにデータベースとWebという形を用いていますが
その状態で表示できるデータはせいぜい2回層、3回層まで。
データ構造が最適化されていないために大量のクエリ発行が必要になってしまうのが原因です
情報を10回層、20回層と展開する場合
どうしてもCやC++のようなデータ構造を自作できて高速に処理できるプログラムが必要になります
過去のプログラムを改造
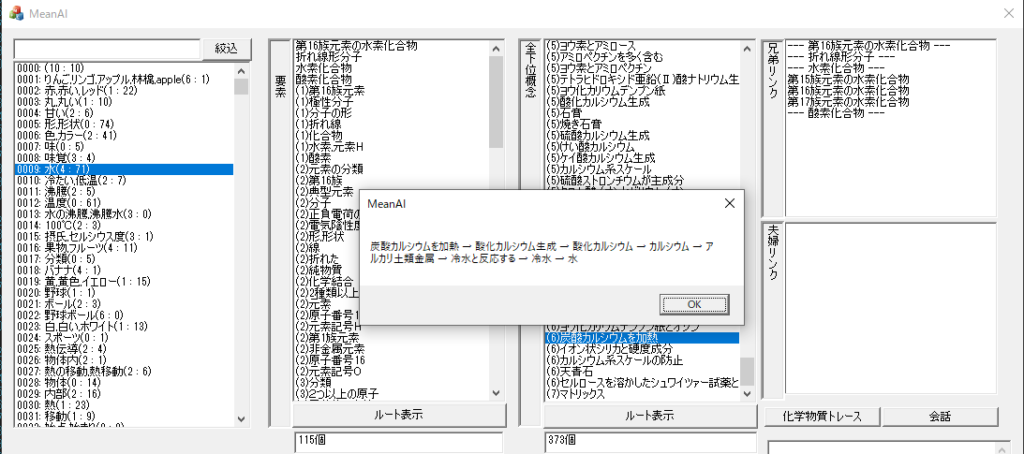
過去にSQLファイルを取り込んで思考実験をするプログラムを作ってあります
連想、兄弟概念、2つの情報の最短距離を求める、化学物質のトレースなど色々試しました。
このプログラムをWebサーバー化して
スマホのブラウザから直接アクセスできるようにしようという試みです

ソケットプログラミング
MFC,C++となると、標準で便利なWebライブラリが無いので
ソケットを使って通信を自作する必要があります
Socketプログラミングは少しだけ触ったことがあるのですが、かなりうろ覚え
(過去に、2chにトリップ付きで書き込んで、自分にレスがあったらその内容を解析して、それっぽい返しをするという、BOTを作ったことがあります。)
ソケットの初期化処理って最初に一回書いたらあとは触らないので
なかなか覚えにくいんですよね。
Webサイトを巡りながら1から学びなおしました。(というよりコピペ)
とりあえず表示
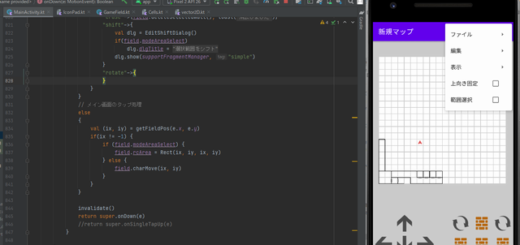
ポート8000番でアクセス待ちして、アクセスがあったらその内容をエディットボックスに表示というプログラムを書きました。

ソケット通信でWebサーバーを自作となるとHTTPプロトコル解析も自前でしないといけないですね(解析は大好物ですけど)
専用のクラスを作ると良さそうです。
ブラウザからのアクセスにHTMLテキストを返して、ボタンとエディットボックス表示までできるようになりました。

課題はたくさんあります
- JavaScriptやJQueryをふんだんに使ったWebページを返すにはどうしたら良いか
- 文字コードの変換。クライアントはSJIS,WebはUTF8なので変換処理が面倒
- URLエンコード処理やHTTP解析のためのクラスを作成
- マルチスレッドからSTLコンテナへの競合アクセス
プログラム内からHTMLを出力しようとするとエスケープだらけで悲惨な事になります。
header.html , script.htmlのように、あらかじめ外部ファイルを読み込んで、それを返すようにしたほうが良いかもしれませんね。
テンプレの間にリストの出力を埋め込むといった感じ
ごきげんな1日
今日は久しぶりにテンションが上って気分が良かったです。
いつもはダルくて集中できない感じなんですけど、子供の頃のような気分の爽快さがありました。
いつもと違う事をいくつかしたので、この内のどれかが理由かもしれないです。
- 朝にバナナを食べた(トリプトファンがどうこう)
- 外に出て草刈りをした(日光に当たった・運動をした)
- 今年初のクーラーを入れた(夏バテだったかも)
- コーヒーを飲んだ(カフェインパワー)
- 久しぶりに音楽を流した(気分が悪い日は音楽もストレスだけどノリノリだった)
- SNSをアンインストールした(心に隙間・余裕が出来た?)
- プログラミングをした(創作に頭を使うと元気が出る?)
こんなとこかな
例えるなら、運動会の朝とか、秘密基地とかそんな気分。
毎日こんな気分で生きられたら良いですねノシノシ



最近のコメント